博客终于搭好了,就写一篇文章就来记录一下我是如何配置Hexo直到部署上线的。顺便写给我家的小胖子,留着以后过坑用,拿走不谢哟~ ^ ^
安装
安装Node
Hexo是基于node.js的,所以安装 Node 是必须的。
安装Git
这个也是必须的,你需要把本地的hexo内容提交到github上。
申请Github账号
去申请个Github账号,创建用来做博客的远程仓库、域名和服务器之类的,这个就不细说了,配置不会的话另行百度。
安装Hexo。
首先创建一个文件夹,存放hexo的配置文件(命名为Blog最直观)。
如果你不确定有没有安装过Hexo,或者之后需要查看它的版本,可以在终端输入:
1$ hexo version然后打开终端,进入Blog文件夹
1$ cd Blog运行下面的命令安装Hexo:
1$ sudo npm insall -g hexo执行init命令初始化hexo:
1$ hexo init现在,安装工作就结束了,Blog就是你博客的根目录,之后所有的操作都在这个文件夹下进行。
生成静态页面(该命令也可缩写为 $ hexo g)
1$ hexo generate本地启动服务,进行预览: (该命令也可缩写为 $ hexo s)
1$ hexo server在浏览器中输入终端打印出的路径,默认都是:http://localhost:4000 也可能是 http://0.0.0.0:4000
Hexo的基本使用
$ hexo new [layout] <title>创建一篇新文章。其中layout是可选参数,默认值是post。Hexo提供的layout在scaffolds目录下,也可以在此目录下自建layout文件。新建的文件则会保存到source/_post目录下。你也可以更改默认布局的参数,如post布局,你需要打开scaffolds/post.md,增加类别和描述。再新建一篇文章就能看到增加了文章参数。$ hexo generate也可简写为$ hexo g在部署前需要通过该命令把所有的文章做静态化处理,生成相应的html、javascript、css。$ hexo deploy也可简写为$ hexo d生成静态文件后要发布到github。在此之前要先配置好deploy指令,在全局配置文件(_config.yml)中找到deploy,并修改属性值:_config.yml 123456# Deployment## Docs: https://hexo.io/docs/deployment.htmldeploy:type: gitrepo: https://github.com/Lemon23/Lemon23.github.io.gitbranch: master然后安装
hexo-deployer-git:1$ npm install hexo-deployer-git -S最后利用hexo指令
$ hexo d发布到github就完成了。在你的github的仓库中已经能看到刚刚部署的静态Web网站。在这里要强调一下,如果部署的是个人页,新建的仓库必须是 your-user-name.github.io。具体创建仓库和申请github个人域名的步骤,这里就不细说了,很简单。
Hexo全局配置文件
在
Blog/_config.yml,这是全局配置文件,跟主题配置文件是不同的,千万别弄混了。_config.yml 1234567891011# Hexo Configuration## Docs: https://hexo.io/docs/configuration.html## Source: https://github.com/hexojs/hexo/# Site 站点配置title: Lemon 的博客 #网站标题subtitle: #网站副标题description: #网站描述author: #你的名字language: zh-CN #网站语言timezone: Asia/Shanghai #网站时区中国的小伙伴们,时区你就这么填写就好了。
_config.yml 123456# URL## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'url: http://lemon23.github.io #网址,搜索时会在搜索引擎中显示root: / #网站根目录permalink: :year/:month/:day/:title/ #永久链接格式permalink_defaults: #永久链接中各部分的默认值关于
url值的问题,如果你绑定使用的是Github,那么就填你github上的域名,例如:http://your-user-name.github.io。_config.yml 123456789# Directory 目录配置source_dir: source #资源文件夹,这个文件夹用来存放内容public_dir: public #公共文件夹,这个文件夹用于存放生成的站点文件tag_dir: tags #标签文件夹archive_dir: archives #归档文件夹category_dir: categories #分类文件夹code_dir: downloads/code #Include code文件夹i18n_dir: :lang #国际化文件夹skip_render: #跳过指定文件的渲染,可以使用glob来配置路径这部分在你没完全搞懂Hexo的文件架构时,还是别乱改了,本宝宝也不敢轻易乱动。
_config.yml 123456789101112131415# Writingnew_post_name: :title.md # File name of new postsdefault_layout: post #默认布局titlecase: false # Transform title into titlecaseexternal_link: true # Open external links in new tabfilename_case: 0 #把文件名转换为小写(1)或大写(2)render_drafts: false #显示草稿post_asset_folder: true #是否启动资源文件夹relative_link: false # 把链接更改为与根目录的相对位置future: truehighlight: #代码块设置enable: trueline_number: trueauto_detect: falsetab_replace:Hexo有三种默认布局:
post、page和draft,它们分别对应不同的路径。新建文件的默认布局时post,你也可以更改或者在post.md文件中增加默认布局参数。_config.yml 1234# Category & Tag 分类和标签default_category: uncategorized #默认分类category_map: #分类别名tag_map: #标签别名这个不用做什么更改,也不是所有参数都要有值的。
_config.yml 123456# Date / Time format 时间和日期## Hexo uses Moment.js to parse and display date## You can customize the date format as defined in## http://momentjs.com/docs/#/displaying/format/date_format: YYYY-MM-DDtime_format: HH:mm:ss可以改成你喜欢或习惯的时间格式,看着高兴怎么改都成。
_config.yml 1234# Pagination 分页## Set per_page to 0 to disable paginationper_page: 10 #每页显示的文章数量(0=关闭分页功能)pagination_dir: page #分页目录不想页面显示太长的可以把数字改小。
_config.yml 1234# Extensions 扩展## Plugins: https://hexo.io/plugins/## Themes: https://hexo.io/themes/theme: icarus #当前主题名称在这里更改你的主题名称,要提前配置好主题配置文件。
_config.yml 123456# Deployment 部署到github## Docs: https://hexo.io/docs/deployment.htmldeploy:type: gitrepo: https://github.com/Lemon23/Lemon23.github.io.gitbranch: master相对应的填写你自己的github地址和仓库分支。
Hexo更改主题
配置到hexo后运行$ hexo s可以开启本地服务,进行浏览。打开页面后你会发现,这XX的也太丑了!对啦,所以现在的问题就是我们如何更改hexo的主题。
Hexo提供了大量的主题可供选择,主题的配置方法也不尽相同,但大概思路是差不多的,使用量最多的主题该署 hexo-theme-next了,随便一百度就有大把的教程。
你可以去下面列出的地方挑选喜欢的主题,基本上发布主题的人都会在仓库的wiki里讲解该主题怎么安装和一些配置问题。如果没有说明的地方可以再另行百度,毕竟人和人的需求不一样,文档也不可能符合每个人的要求。
hexo-theme-icarus
我使用的主题是: hexo-theme-icarus
这个主题属于清新、简约的感觉,内置评论功能。接下来我就要讲这款主题怎么配置,如果你选择的是其他的主题,配置过程也大同小异,动动脑子动动手指,尽享无数主题。
icarus 的配置
发布者已经把基本的配置步骤写在了wiki里,还包括FQA,如果有什么解决不了的问题也可以到https://github.com/ppoffice/hexo-theme-icarus/wiki去提问,或看有没有和你同样问题的回答。
Install
在你的终端中先进入Blog目录,创建
themes/icarus主题文件夹路径,输入下列命令:1$ git clone https://github.com/ppoffice/hexo-theme-icarus.git themes/icarus更改全局配置文件(_config.yml)的
theme属性为:theme: icarus重命名主题配置文件
_config.yml.example为_config.yml别忘了检查你的主题版本是不是最新的:
12$ cd themes/icarus$ git pull如果你的博客中需要添加搜索功能,你需要先安装
hexo-generator-json-content:1$ npm install -S hexo-generator-json-content
编辑_config.yml
我分部看一下示例主题配置文件的内容,我再细细讲解每个属性的意思:
这部分就是博客导航栏的规划,之后你也可以自行编辑导航都显示什么,或者更改他们的路径。这里要说的是,主题只生成主页和时间轴的页面,其余的你要根据自己的需要自己生成页面文件。
你可以使用相对路径,也可以使用绝对路径。
|
|
这里没什么好说的,相应的改为你自己的信息。
这里是右侧边栏的显示配置,到时候你可以打开博客自己看,就是归档、标签云和链接之类的,如果你不想要哪个部分,就在这里删除它。
需要先安装hexo-generator-json-content,上面讲过了。
如果需要开启评论功能,需要先去相应的地方注册账号,然后按照提示把ID或名字添加上。点击这里 跟着做就对了。剩下一些评论框自定义的样式就自行百度,或注册后在网站内进行更改设置就好了。
提供了几个参数可供选择,你可以 点击这里 看到各种参数的样式,进行选择和更改。
主题内置了相册功能,一般不用做什么更改了,其他的可以参考这里
这里没什么好改的,参考这里
进行到这里,你的博客样式已经改好了,运行hexo g和hexo s本地浏览下效果吧。接下来的工作就是你自定义样式了,主题样式文件都在themes/icarus/source/css/_partial里,对照着页面文件找到对应的class样式去修改吧。
发布文章
创建文章
$ hexo new "我的第一次提交"- 打开
source/_post目录下的我的第一次提交.md编辑内容 - 启动本地服务,浏览效果
编辑文章内容,需要你学会 Markdown 格式,还有些格式问题可以直接百度去搜索,多写一些文章自然就记下了各种格式标签。
这里说一个小技巧:
发布的文章较长时,主页会全部显示出来,页面也会变得很长。这个时候我们在编辑内容时,在合适的地方添加一行代码:<!-- more -->,在它之上是摘要,是在主页会显示的文字部分。在它之下是余下全文,在主页中会多一个阅读全文的按钮,点击后才会看到全部内容。
这样就避免了主页显示不必要的内容,占据大量篇幅。
文章参数
打开 scaffolds/post.md 增加类别和描述,修改默认布局的参数:
在新建一篇文章,你就能看到新建的文章已经新增了这些参数,不用每次自己手打,不需要的值就可以空着。
其中tags和categories有多个值,用数组的形式写入。
thumbnail是主页侧边栏的展示图,这里如果不给定值,Hexo自动显示默认图片。
banner是文章的顶部封面图,在主页也会展示,如果不给定值就不显示。
图片都放在source/images中,如果没有这个文件夹就新建一个,在这里存放文章中会用到的图片。
注意!引用图片路径时,一定要以/开头,例如:/images/img1.jpeg 这样,无论是在主页或者打开文章都可以显示图片。
绑定自定义域名
现在你在浏览器输入http://your-user-name.github.io就能显示你的博客了吧,那么如果想要使用自己的域名访问要怎么弄呢?接下来我就讲一下域名和github绑定的问题。
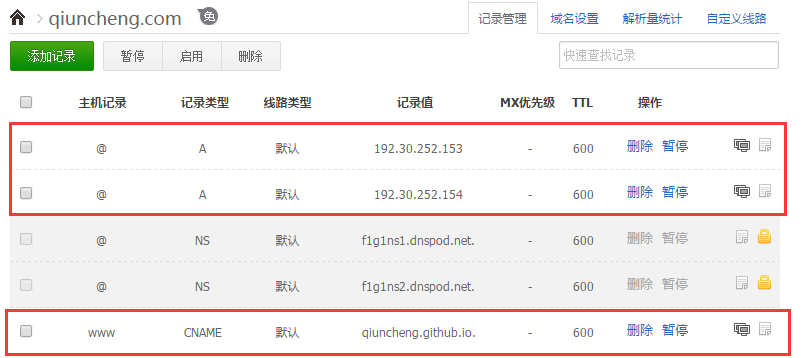
注册DNSpod,添加域名,添加记录,如下图:

在
source文件夹里创建CNAME文件,不要带任何后缀,在里面写入你的域名,例如:lemon23.me(前面不要加http://)然后就在终端输入
$ hexo d -g试试吧
我也是刚搭建好这个博客,如果有写错的地方还请多多见谅,提出意见,我会及时更改的。
补充
之前遇到了一个问题,就是Hexo的图标等加载不出来,打开控制器发现是位于vender文件夹下的样式文件加载不到。原因竟是github的升级导致的,icarus主题的作者已经更新了代码,小伙伴们git pull一下就好了。